
美しいグラデーションのテクスチャ素材選 Photoshop Illustrator フォトピザ
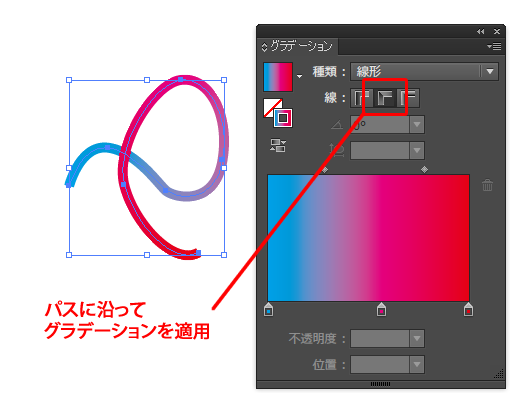
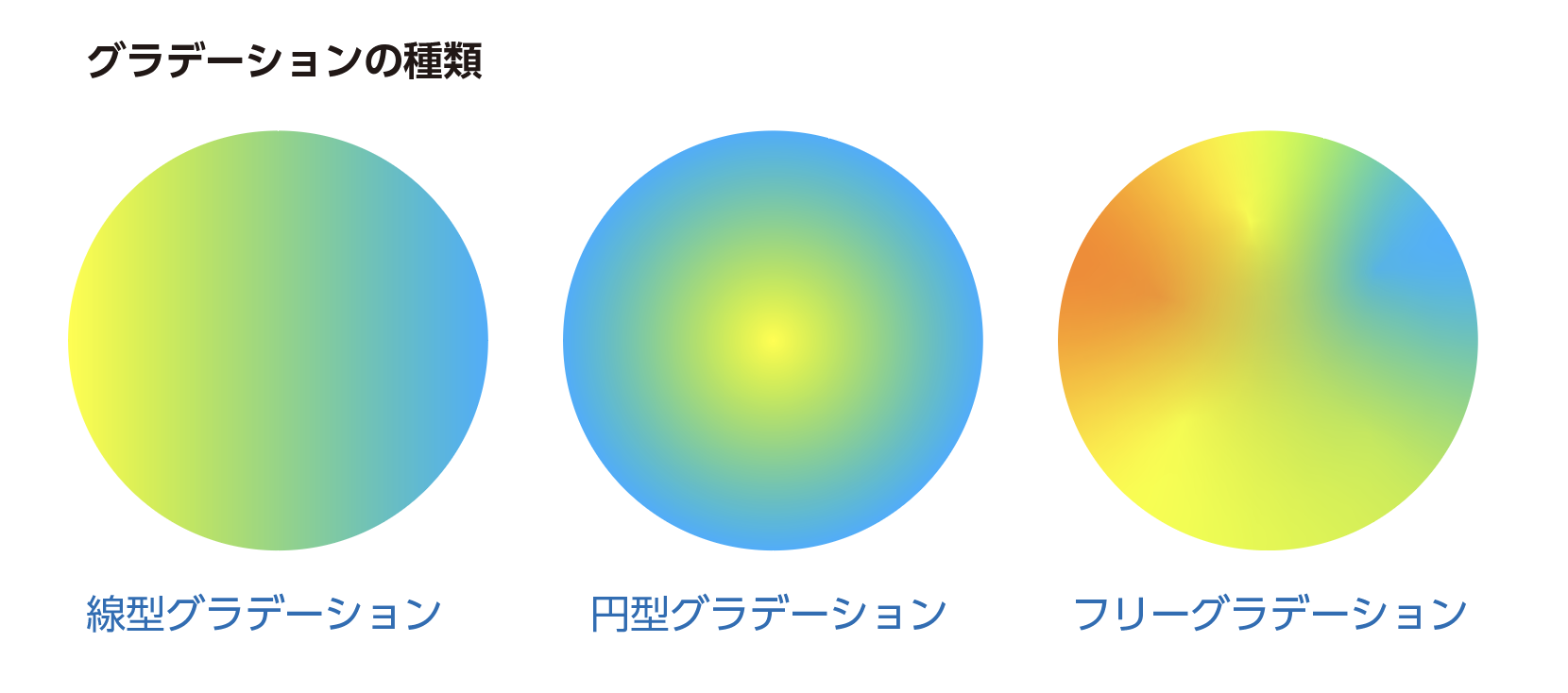
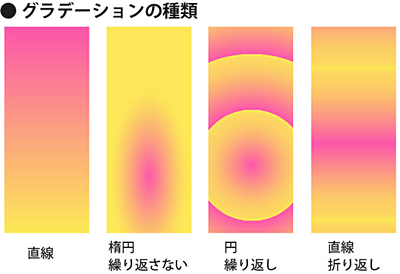
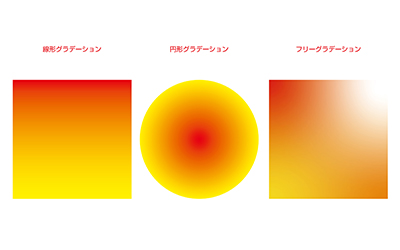
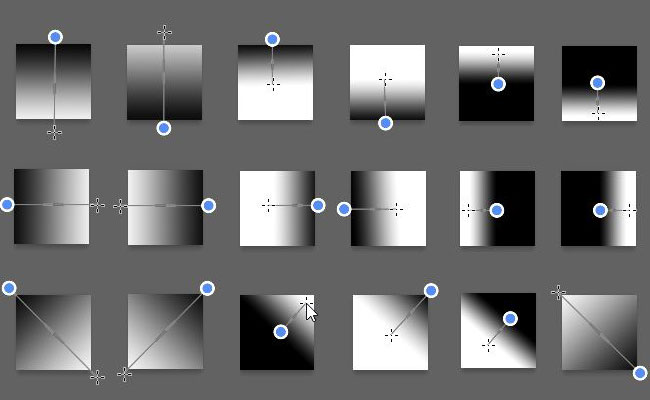
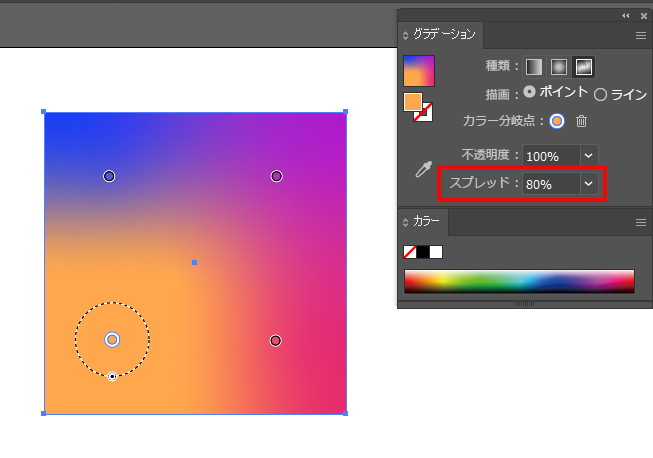
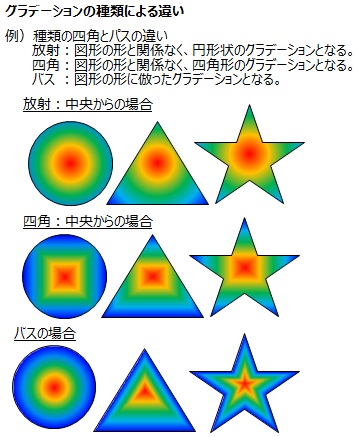
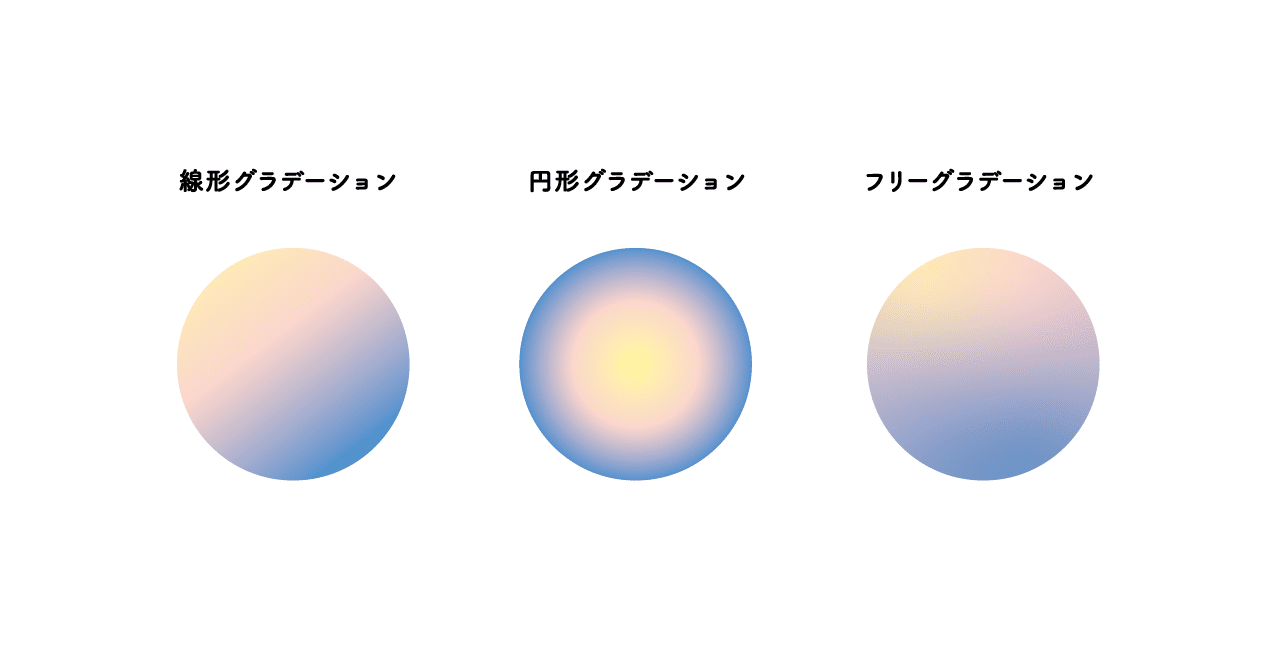
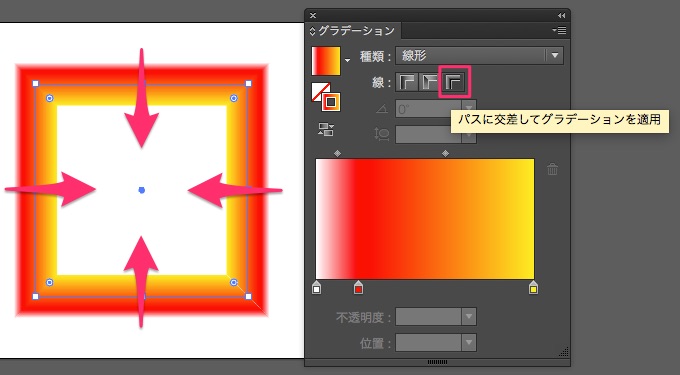
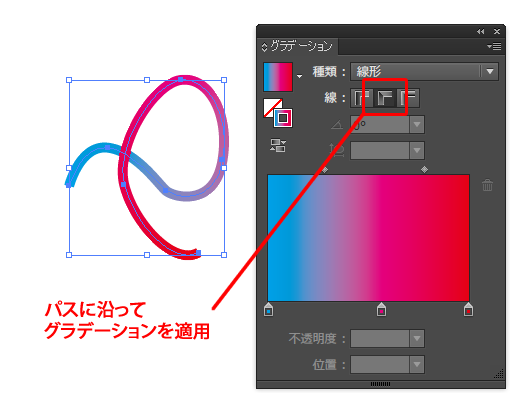
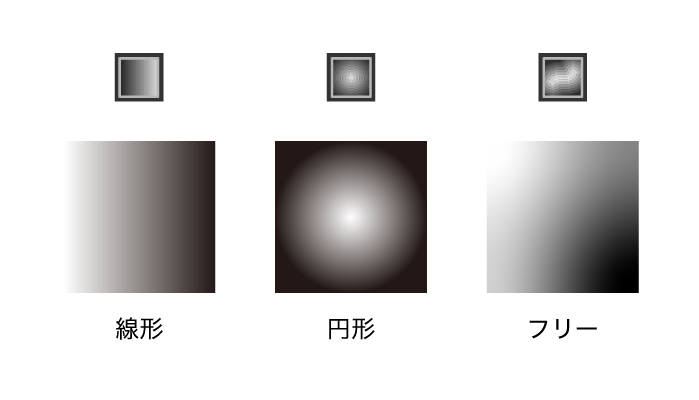
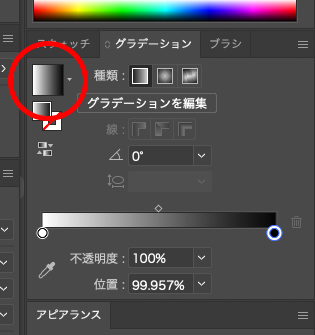
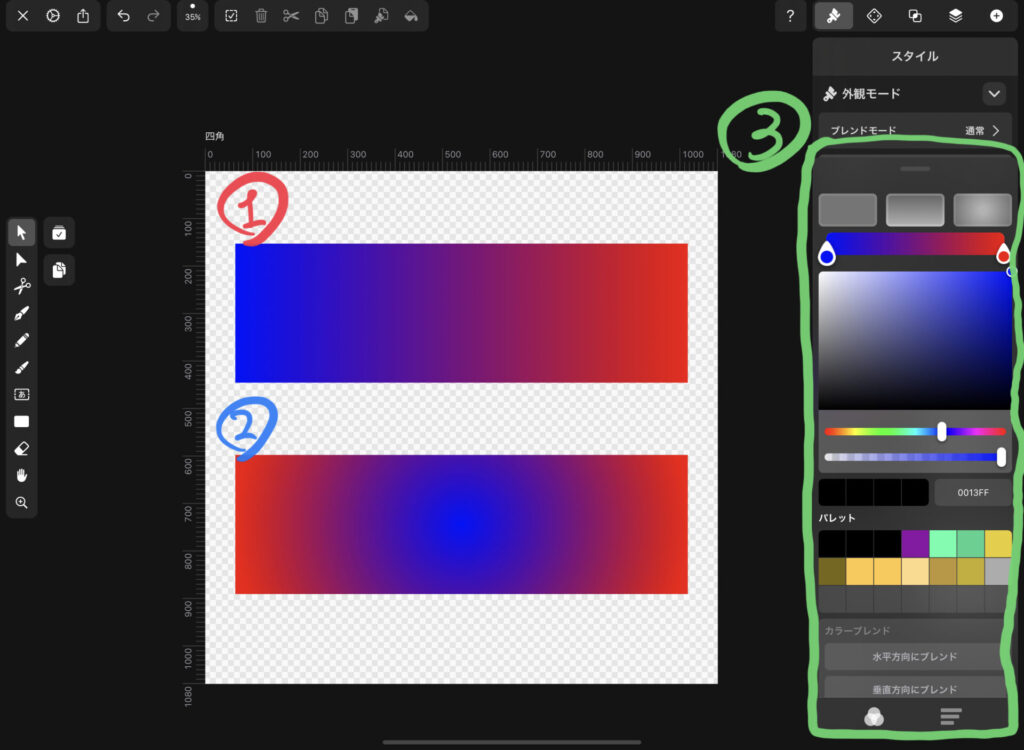
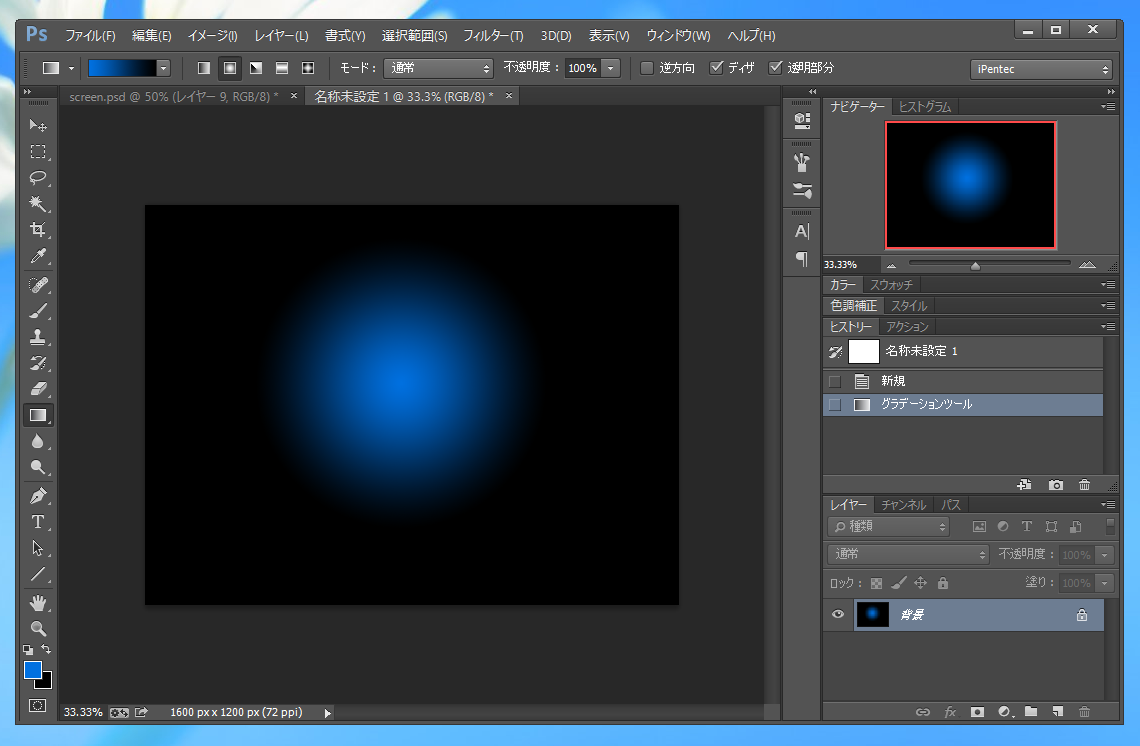
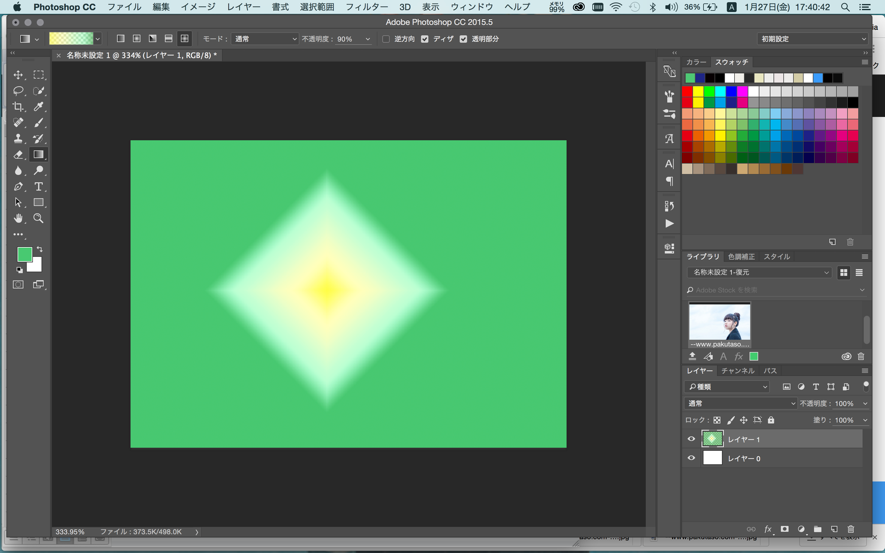
グラデーションツールの種類 グラデーションの種類と使い方を解説します。 グラデーションの種類は 「線形」「円形」「角度」「反射」「ひし形」の5つ です。 種類の選択は「グラデーションスタイルの指定」から選択することができます。 グラデーション/Gradient 種類/Type:線形/Linear 線/Stroke パスに沿ってグラデーションを適用/Apply gradient along stroke グラデーションの色が分割され、四角形の色玉を作ることができました。 Step 4 斜めにする このステップでは、 できあがった色玉を斜めに していきます。 さきほどのパスを選択した
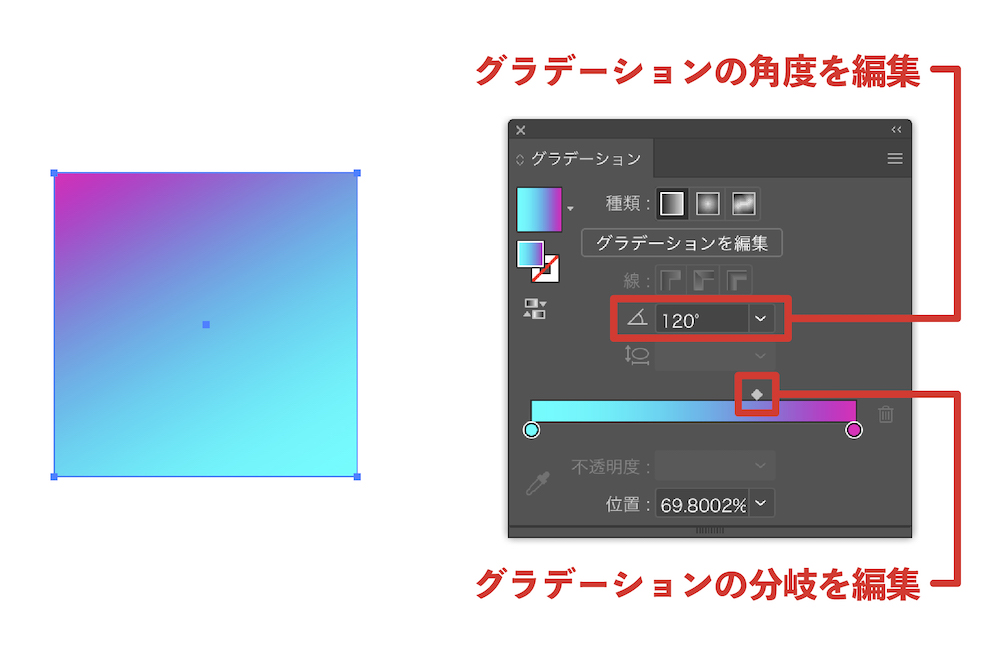
ネイル グラデーション 種類
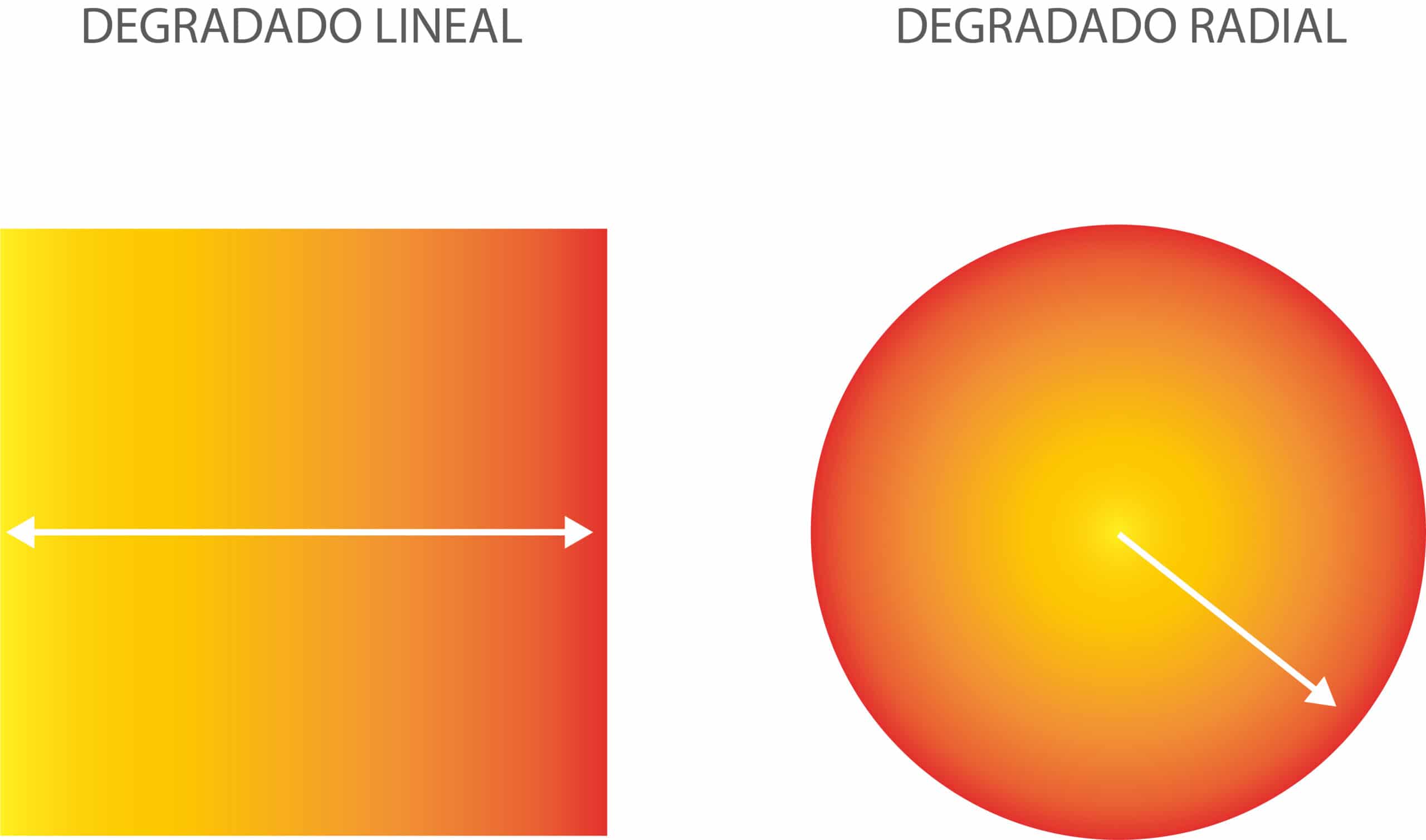
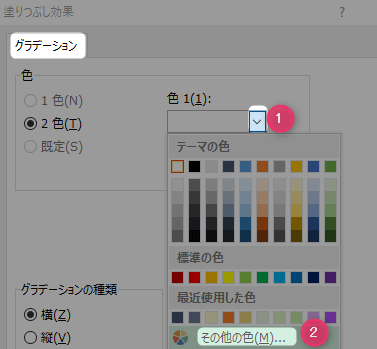
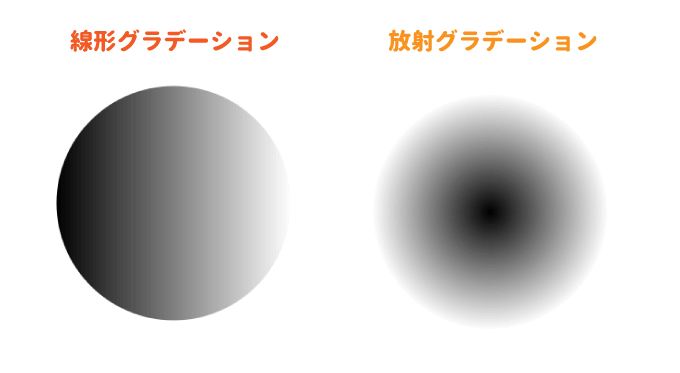
ネイル グラデーション 種類- Photoshopグラデーション種類 (線形,円形,反射,菱形,円錐形) グラデーションの種類 グラデーションのかけ方 線形 反射形 円形 菱形 円錐形 まとめグラデーションの種類 グラデーションには『線形グラデーション』と『放射グラデーション』の2種類あります。 下記の左側の緑の円にそれぞれを設定すると・・・ グラデーションを設定するには 次の2種類の方法があります。

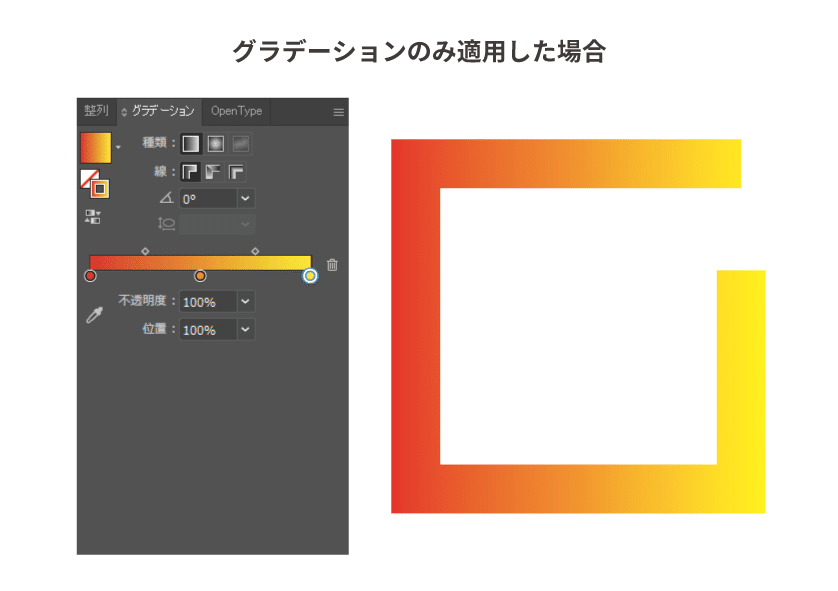
パスをアウトライン化せずにグラデーションをかける Illustratorの使い方
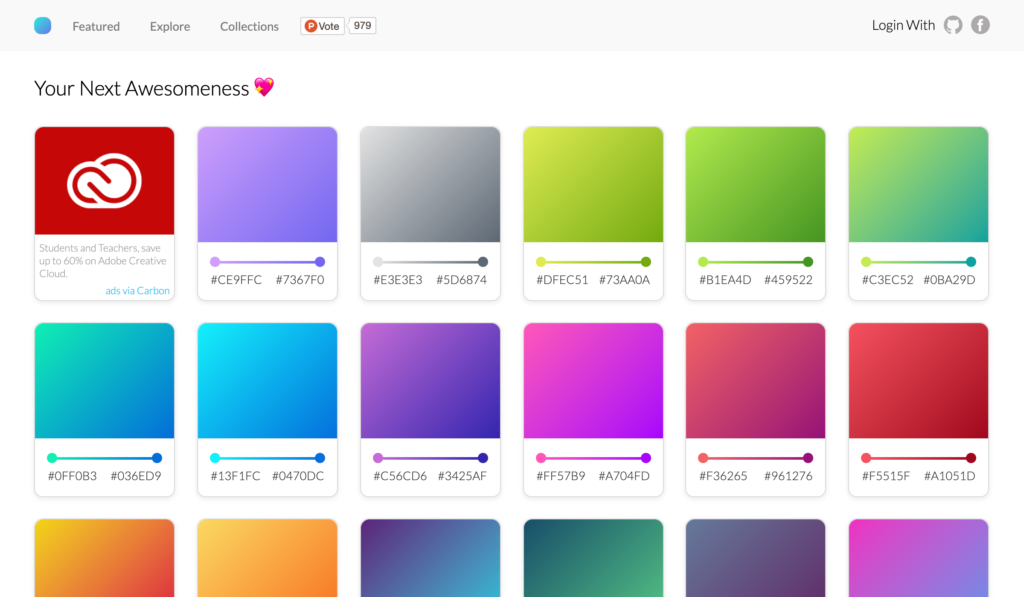
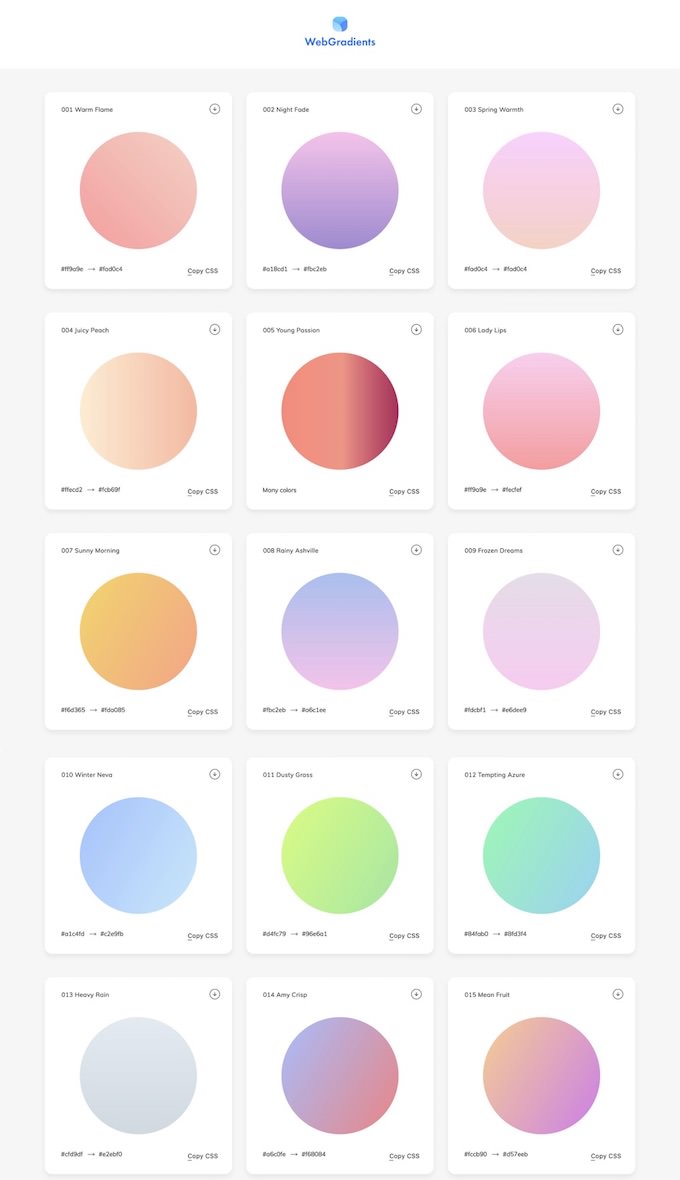
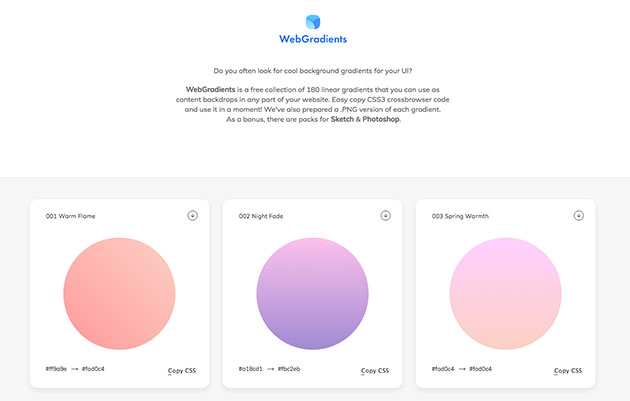
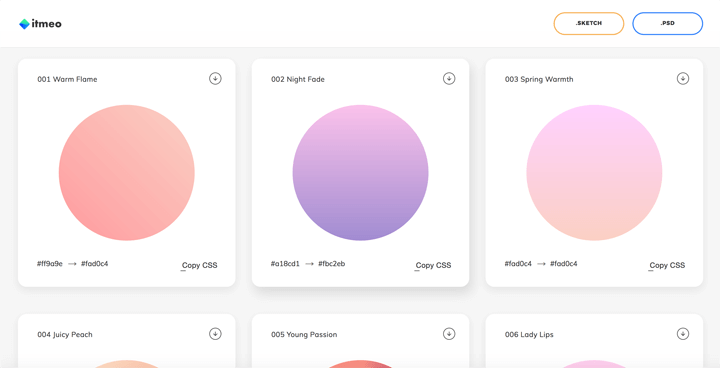
Excel,Excel,Outlook,PowerPoint,Project Professional,Project Professional,Project Standard,Project Standard,Publisher,Word ZXL160,ZOL160,ZPP160,ZPJ150,ZPJ160,PJS150,PJS160,ZPB160,ZWD160 14,15,16,15,16,14,15,16,15,16,15,16,15,16,14,15,16 jaJP CSSグラデーションの種類 lineargradient () :線形グラデーション repeatinglineargradient () :繰り返し線形グラデーション radialgradient () :放射グラデーション repeatingradialgradient () :繰り返し放射グラデーション conicgradient () :扇形グラデーション repeatingconicgradient () :繰り返し扇形グラデーション 180種類のおしゃれなグラデーションがまとめられたサイトです。 それぞれのグラデーションのpng画像をダウンロードでき、CSSをコピーすることもできます。 PhotoshopやSketch用のグラデーションも配布されていますよ。 「WebGradients」の使い方はこちら 180種類のおしゃれなグラデーションがまとめ
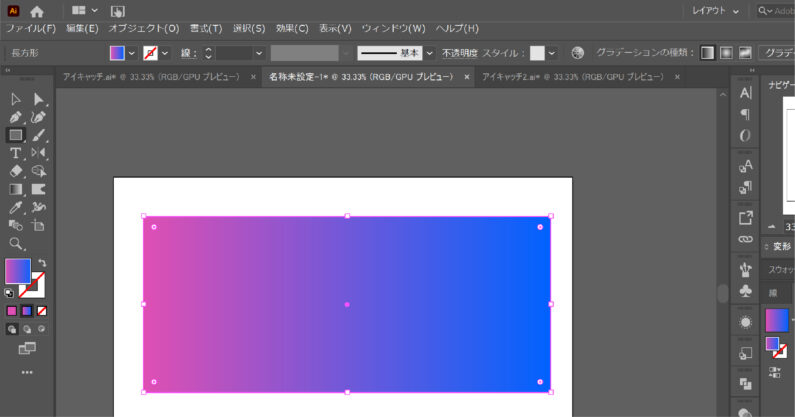
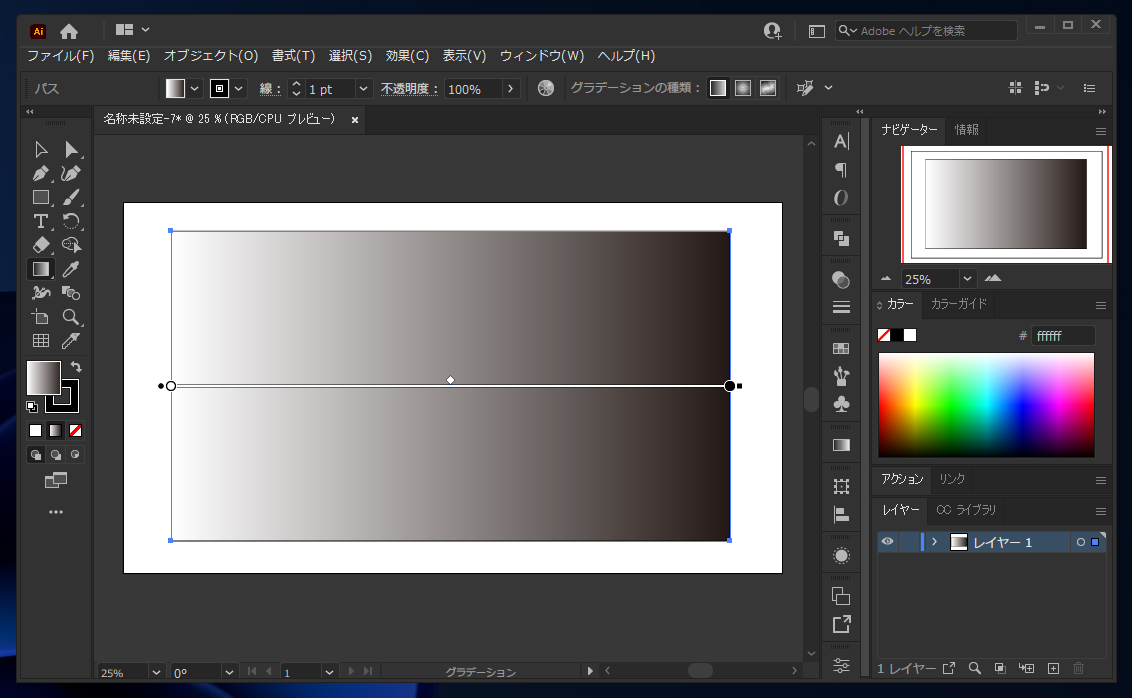
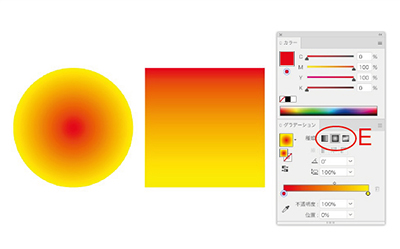
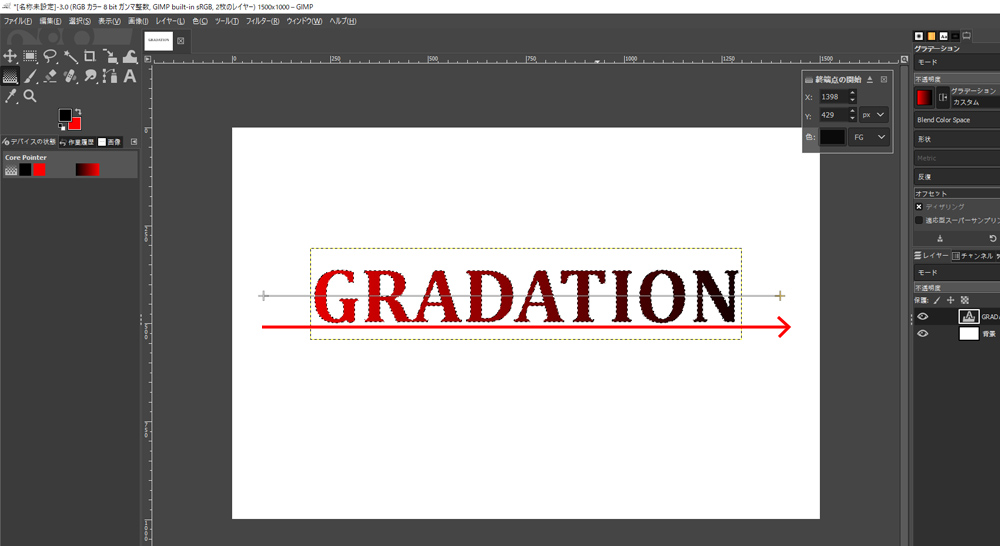
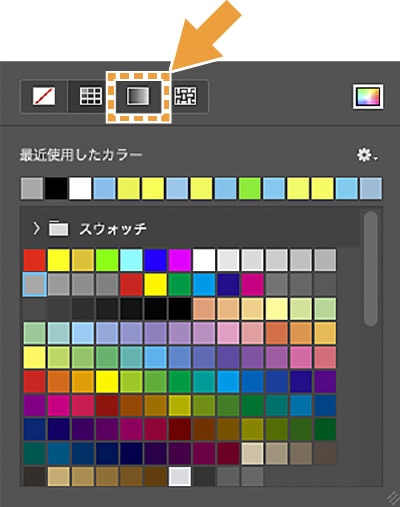
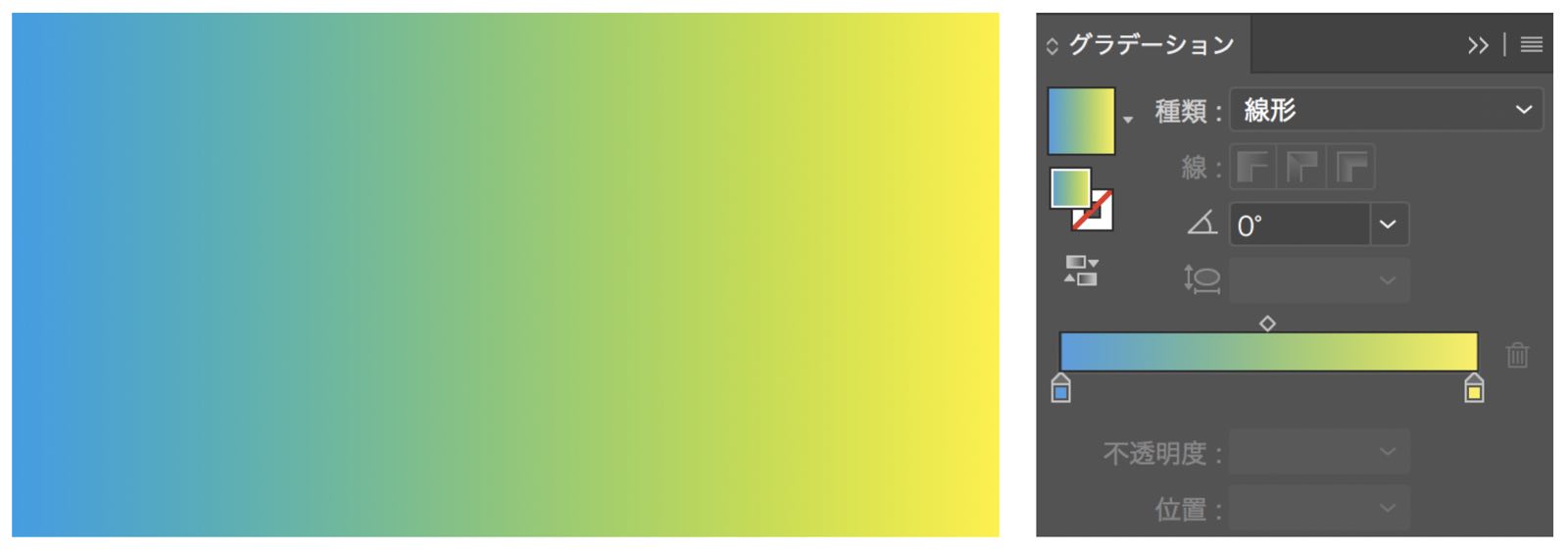
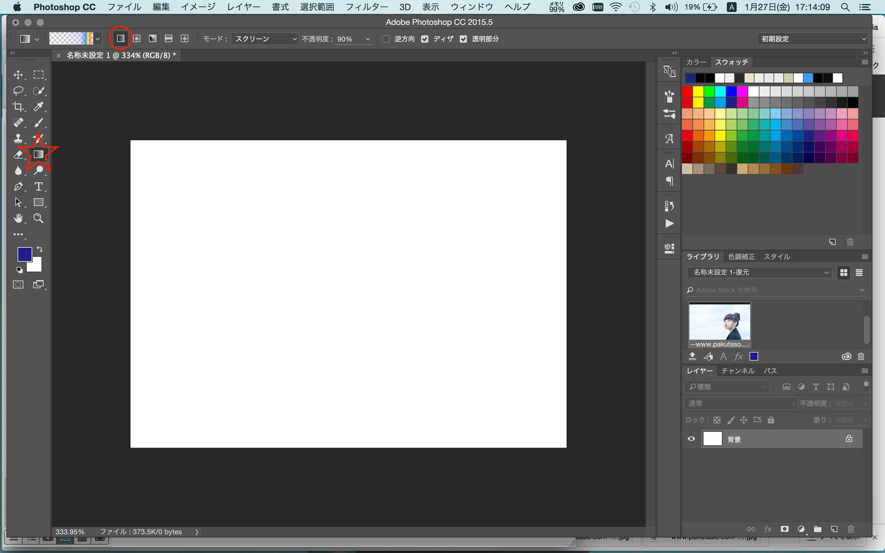
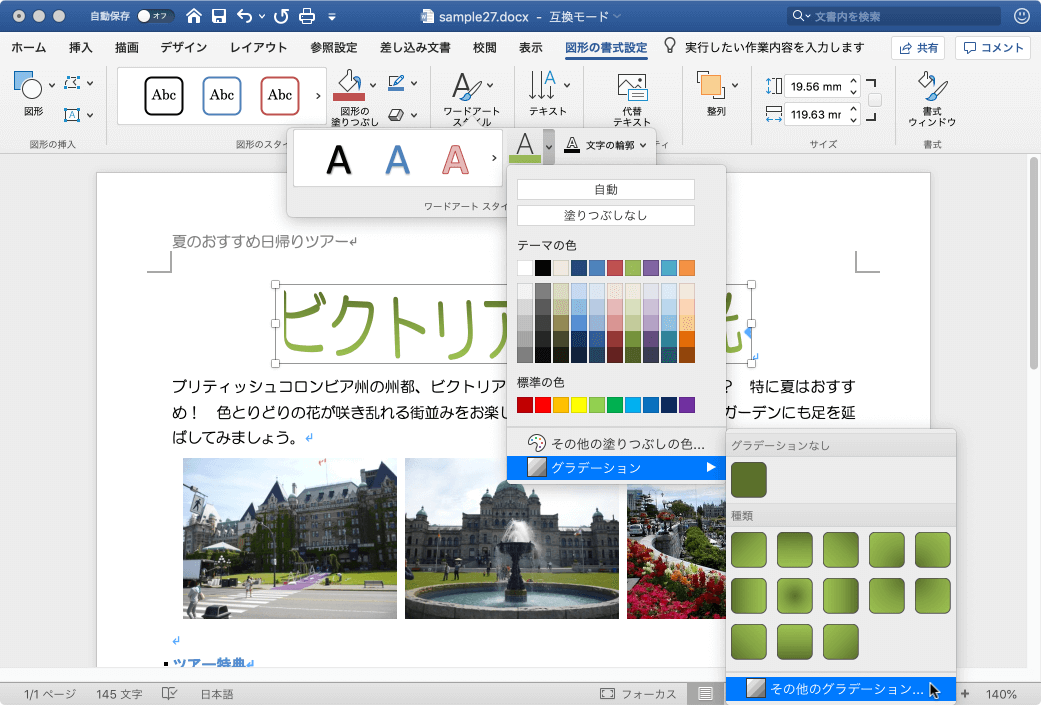
線型グラデーションの作り方 グラデーションをかけるオブジェクトを選択 グラデーションの種類の「線型グラデーション」を選択 パネルをクリック グラデーションが適用されました。 (デフォルトの白から黒のグラデーションになります。 ) 注意 フォトショップではグラデーションのかけ方が何種類かあります。その中でも特によく使われるのがグラデーションツール です。 1 グラデーションツールを選ぶ まずグラデーションツールを選びましょう。塗りつぶしツールなどの裏に隠れているかもしれません。 アイコンを右ク根元が自毛の暗いトーンから毛先がホワイトグレーのグラデーションカラーミディアムボブミディアムボブスタイル 外ハネミディアムボブアッシュグレーグラデーションカラー トップから毛先にむけて濃いグレーから薄いグレーのグラデーションカラー
ネイル グラデーション 種類のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 | グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
「ネイル グラデーション 種類」の画像ギャラリー、詳細は各画像をクリックしてください。
 グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
グラデーションの使い方 Illustratorの使い方 |  グラデーションの使い方 Illustratorの使い方 |
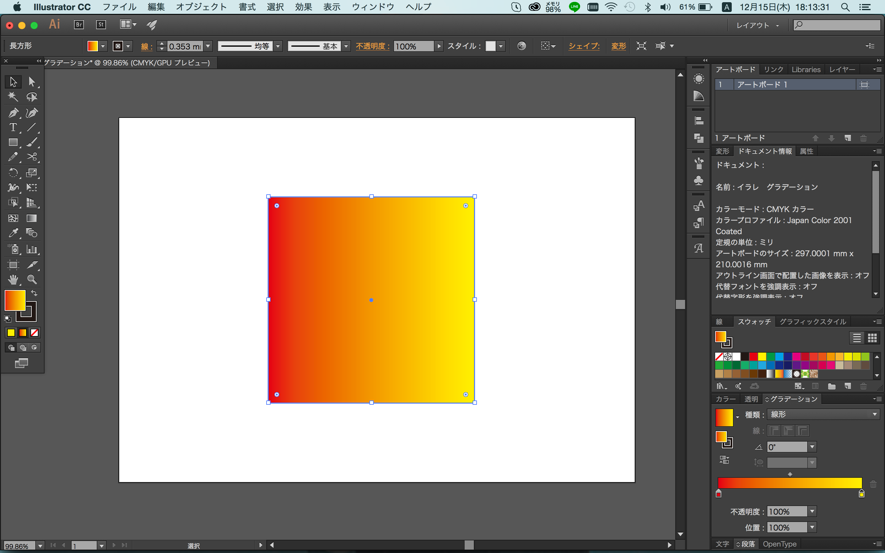
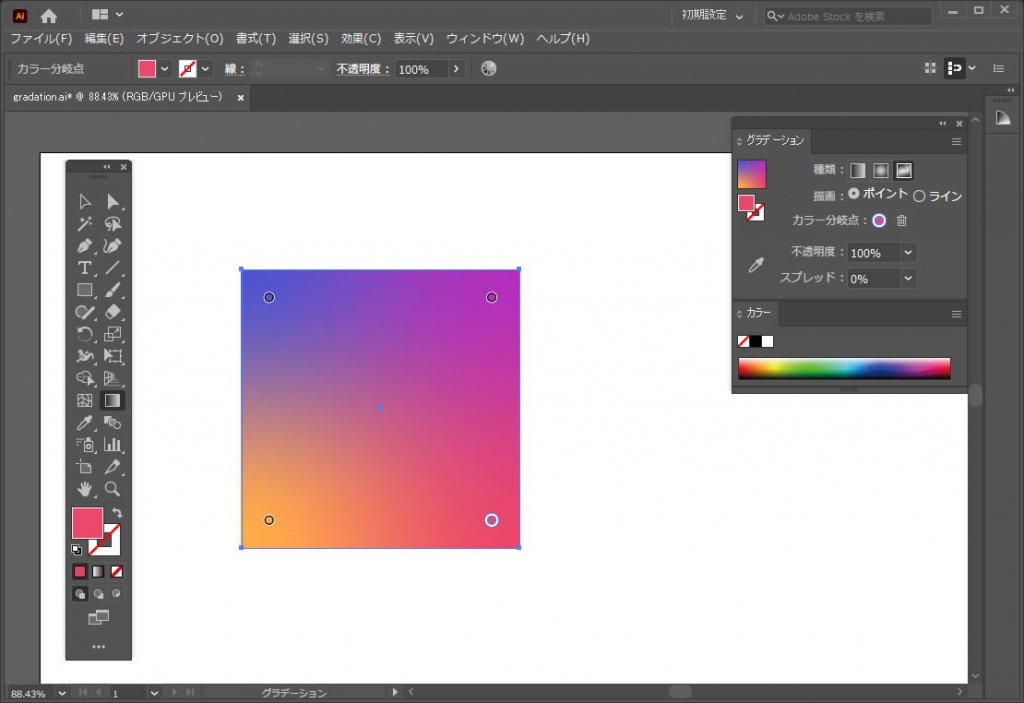
絵画におけるグラデーション 絵画作品で使われるグラデーションの主要な方法を以下に挙げる(他にもっと複雑な方法もある)。 ブレンディング 2つの色を混ぜあわせ、ぼかすことで、色を段階的に変化させる。 鉛筆や木炭デッサンにおいては、 綿棒 や 擦筆 などの専門の道具を使うこともあるが、塗った部分を「指先で擦る」ことでキャンバス地の色と 今回は、 イラレのグラデーション基礎から、写真などに適応する際のマスクグラデーションなど、便利な知識を8個紹介 します。 イラレ グラデーションについて充実の内容ですので、ぜひ最後まで読んで、イラレ グラデーションをマスターしましょう! 1 イラレでのグラデーションの作り方 2 イラレでグラデーション適応後に色を変更する方法 3 イラレで
Incoming Term: グラデーション 種類, グラデーション 種類 名前, イラレ グラデーション 種類, ネイル グラデーション 種類, もみじ グラデーション 種類, photoshop グラデーション 種類, css グラデーション 種類, アイシャドウ グラデーション 種類, ヘアカラー グラデーション 種類, 髪 グラデーション 種類,




0 件のコメント:
コメントを投稿